饼图通常用于显示简单的值。它们具有视觉上的吸引力,而且经常会显示三维效果,如阴影和旋转。
和C1Chart中其他的图表类型相比,饼图所具有的一个显著不同,每一个系列代表饼图中的一块。因此,你永远不会有一个单一系列的饼图(他们将是一个整圆)。在大多数情况下,饼图有多个系列(每片一个),在每个系列中仅具有一个数据点。C1Chart将具有多个数据点的系列在图表中展示为多个饼的形状。
如果您想通过XAML标记创建一个饼图,则标记语言应当类似以下的代码:
| XAML |
拷贝代码
|
|---|---|
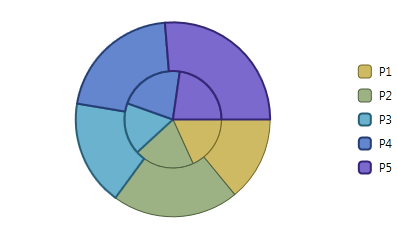
<c1chart:C1Chart Name="c1Chart1" ChartType="Pie"> <c1chart:C1Chart.Data> <c1chart:ChartData> <c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames> <c1chart:DataSeries Values="20 22 19 24 25" /> </c1chart:ChartData> </c1chart:C1Chart.Data> <c1chart:C1ChartLegend DockPanel.Dock="Right" /> </c1chart:C1Chart> |
|
有一些特殊的属性,可以帮助您自定义您的饼图控件。通过使用SetStartingAngle或Direction属性,您可以改变饼图显示的起始角度或者改变切片显示的方向。您同时也可以通过BasePieRenderer 属性将一个饼的切片从主图表分离显示,以高亮显示该值。
起始角
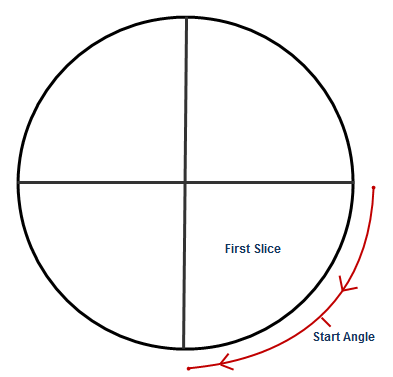
PieOptions.SetStartingAngle属性定义饼图中的一个切片的位置。饼图第一片的位置始终从90度位置开始显示。启示角从90度角位置顺时针方向计算。
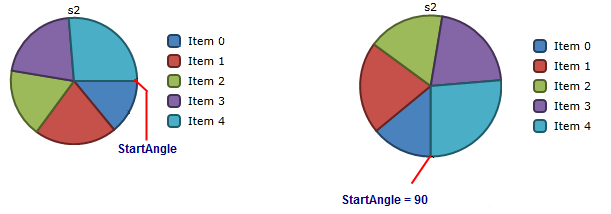
使用PieOptions.SetStartingAngle属性指定第一个系列的切片显示的位置。您可以在下图中看到当设置起始角为90度时会发生什么:

Direction
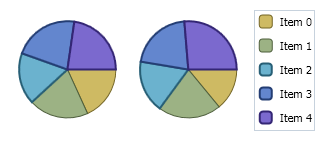
使用 PieOptions.Direction 附加属性指定图表绘制椭圆弧的方向。选项包括:
- 逆时针:指定在逆时针方向(负角)方向绘制圆弧。
- 顺时针:指定以顺时针方向(正角度)绘制圆弧。
SeriesLabelTemplate
使用PieOptions.SeriesLabelTemplate属性指定一个饼图的系列标签模板。创建一个DataTemplate 以设置系列标签的内容。
分离显示饼图
一个饼图的切片可以通过爆炸分离进行强调,从余下的饼图切片中突出显示。使用系列的Offset属性以设置分离显示的切片距离饼图中心的偏移量。该偏移量以饼图半径的百分比表示。
WPF及Silverlight版Chart支持以下类型的饼图:
- Pie
- Pie Stacked
- 3D Pie
- 3D Doughnut Pie
- 3D Exploded Pie
- 3D Exploded Doughnut Pie
- Doughnut Pie
- Exploded Pie
- Exploded Doughnut Pie
常规饼图 (WPF 及 Silverlight)
| Pie | PieStacked |
 |
 |
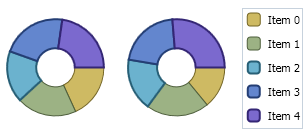
| DoughnutPie | ExplodedPie |
 |
 |
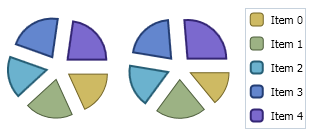
| ExplodedDoughnutPie | |
 |
3D Pie Charts (仅 WPF)
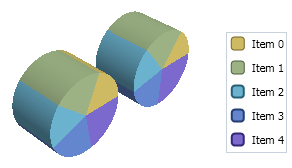
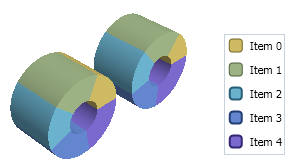
| 3DPie | 3DDoughnutPie |
 |
 |
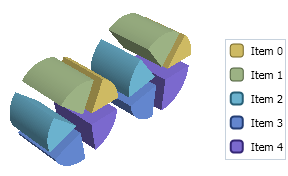
| 3DExplodedPie | 3DExplodedDoughnutPie |
 |
 |